Looker Studioを使ったデータ活用でWebマーケティングを効率化してみる
WebやSNSの成果をモニターするのって楽しいですよね。記事やポストを投稿するとビューや検索流入が増えて達成感がありますし、人気な投稿の傾向なんかもつかめたりして。
でもこれ結構時間かかります。GA4、Google Search Console(GSC)、SNSのアナリティクスを一通りチェックするだけで10分くらい。詳しく分析し出すと頻繁なページ遷移もあって時間がいくらあっても足りません。だいたい見たいポイントは決まってるはずなのに・・
Looker Studioを使えば、これらWeb・SNSのアナリティクスをまとめてレポート化できるようです。
実際に試してみることにしました。
目次
LookerStudio(旧:Google Data Studio)ってなに?
Looker Studioは、データを視覚的に分析し、インタラクティブなダッシュボードとレポートを作成できるGoogleのツールです。元々は「Google Data Studio」として知られていましたが、機能拡張とともにLooker Studioと改名されました。
このツールは、データソースを簡単に統合し、リアルタイムでのデータ分析を可能にします。
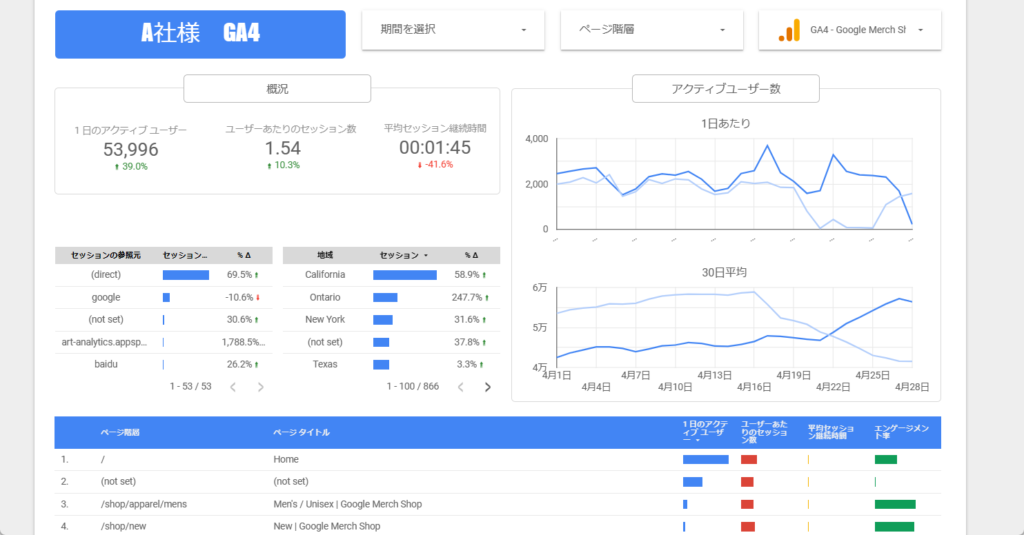
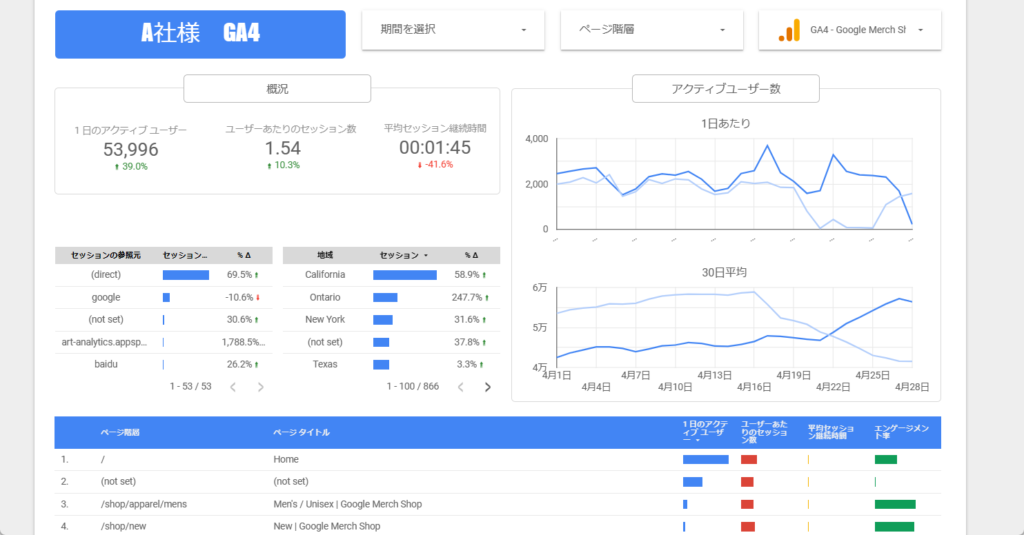
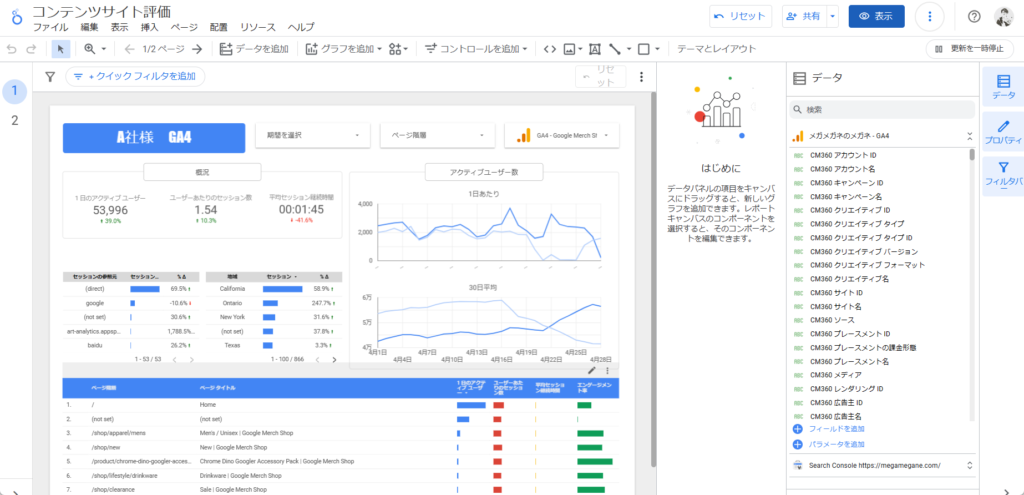
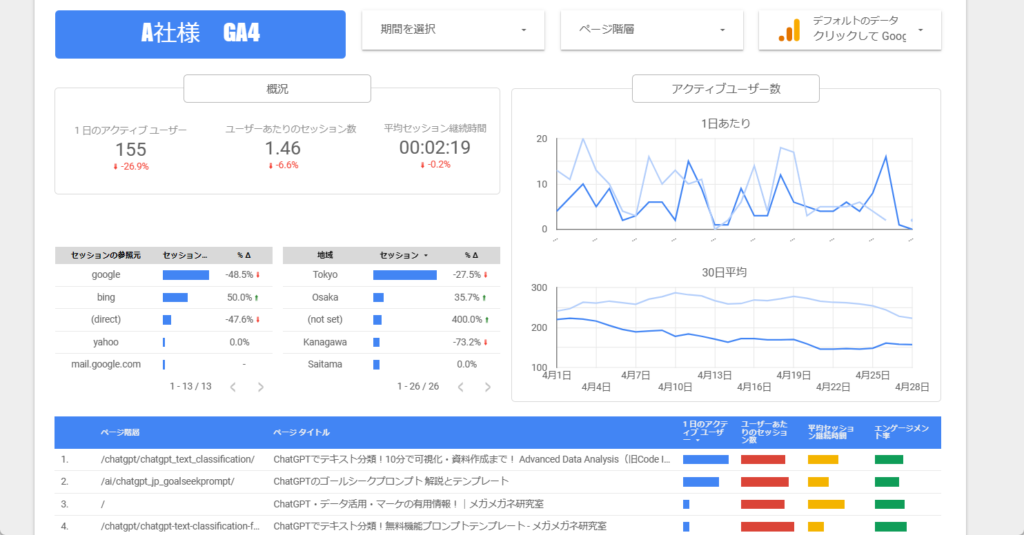
例えば次のようなものが作れます。こちらからご覧いただけます。

これはGA4のデモデータをもとに主要な指標推移を表現した習作です。
触り始めてからだいたい2~10時間程度で作ったと記憶しています(記憶が曖昧)。
Looker Studioのメリットは?GA4やSNSのアナリティクス画面を見ればよくない?
これはいい疑問で、新しいツールを検討するとき最初に問うべきことの一つです。
少なくともLooker Studioには次のようなメリットがあるため、私はこのサイトのモニタリングに積極的に利用しています。
データを統合できる
Looker Studioを利用すると、Google AnalyticsやGoogle Search Consoleのデータを同一のダッシュボード上で一緒に表示することができます。これにより、データソース間の関連性を直観的に理解しやすくなり、全体的なウェブサイトのパフォーマンスを包括的に分析することが可能です。
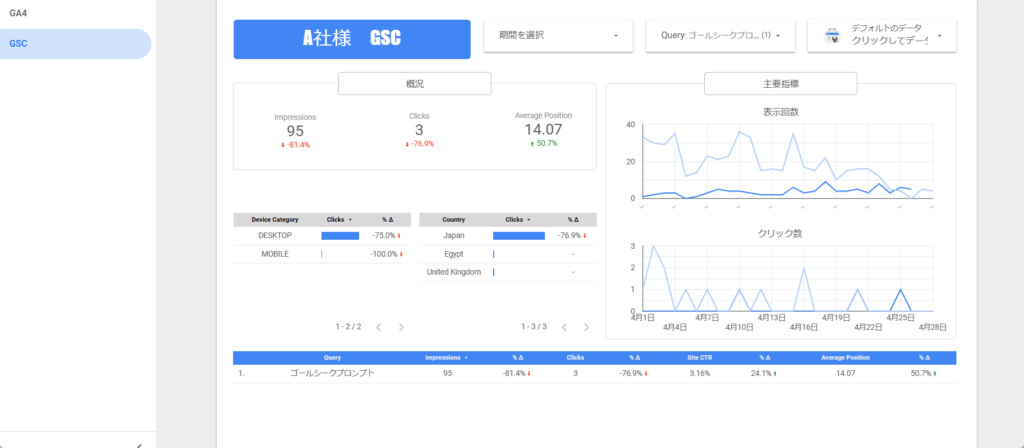
少し具体例を挙げると、先ほどお見せしたGA4と同じダッシュボードに、似たレイアウトでのGoogle Search Console結果を表現することもできます。
GA4とGoogle Search Consoleを行き来せずとも、ワンクリックで画面切り替えしながら分析できます。

カスタマイズできる
Looker Studioでは、ニーズに合わせてダッシュボードを高度にカスタマイズできます。
特定の指標を強調表示したり、特定のデータポイントに基づいてカスタムチャートを作成することが可能です。これにより、標準的なレポートでは見落としやすい洞察を引き出すことができます。
例えば先ほどもお見せした私の習作では、アクティブユーザー数の推移でWebページの集客量を、ユーザーあたりのセッション数や平均継続時間でWebページの質をモニターできるようにしています。
さらに閲覧者のデバイスや地域についても傾向の変化を察知できるようにしています。

GA4のサマリ画面ではセッション時間を見たり、移動平均を見たり、ページ別情報を見たりするのにいちいちひと手間いるので、見たい指標だけ選んで1画面で表現できるのは便利ですね。
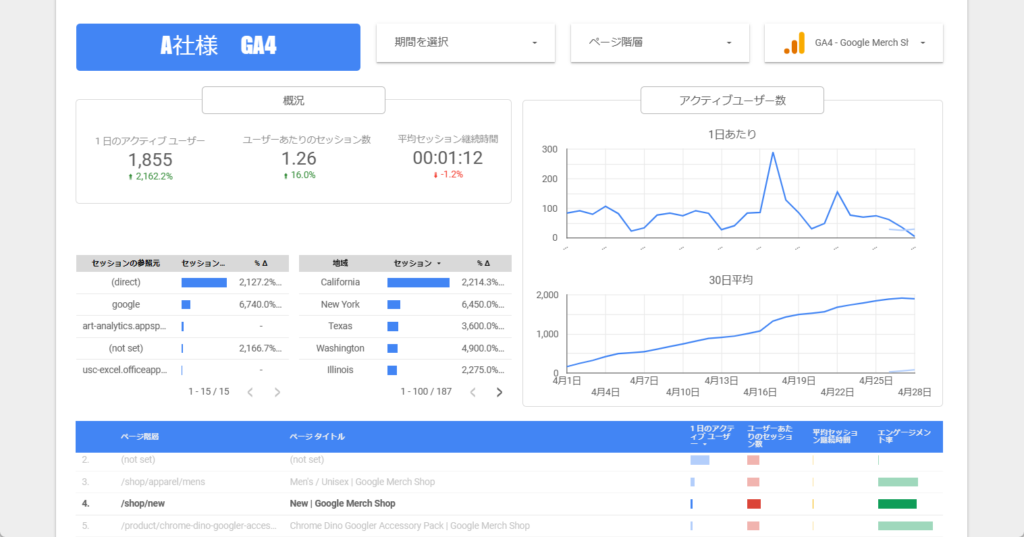
また、クロスフィルタリングによって分析の質を劇的に向上することが出来ます。
これは例で見てもらうのが早いです。以下のように、ページ「News|Google Merch Shop」を選択すると、該当ページのアクティブユーザー数等が表現されます。

このように、同じ画面でもクロスフィルタリングをうまく使うことでページ別分析を行えるわけです。
データを連携して何度も使える
当たり前といえば当たり前ですが、一度カスタマイズしたレポートは何度も使えます。
GA4やGoogle Search Consoleのデータは都度流し込まなくても自動連携されるので、手間をかけずに定点モニターできるというわけです。
共有できる
自社で複数人がWeb運営・SNS活用に関わっている場合、全員が同じ方法でデータを認識・分析することは重要です。Looker Studioでこれを共通化することでリアルタイムに同程度の認識を実現することが出来ます。
Looker Studioサービス登録
Looker Studioにアクセスするには、Looker Studioの公式サイトにアクセスします。
Looker Studio: ビジネス分析情報の可視化 | Google Cloud
Googleアカウントでログインすることですぐにサービスを利用開始できます。
初めてのログイン時には、簡単なチュートリアルが表示されることもあります。
ログイン後、サービス利用に関する同意を行う必要があります。画面の指示に従って、必要な情報を入力し、利用規約に同意します。これにより、Looker Studioの全機能が利用可能になります。
Looker Studioの操作画面紹介
Looker Studioの操作感としては、BIツールとしてはユーザーフレンドリーですが、普段この手のサービスを使わない人には少し抵抗がある、そんな感じです。
基本的には初心者でも容易に扱えるように設計されていますので、操作画面における主要な構成要素とその機能について解説していきますね。
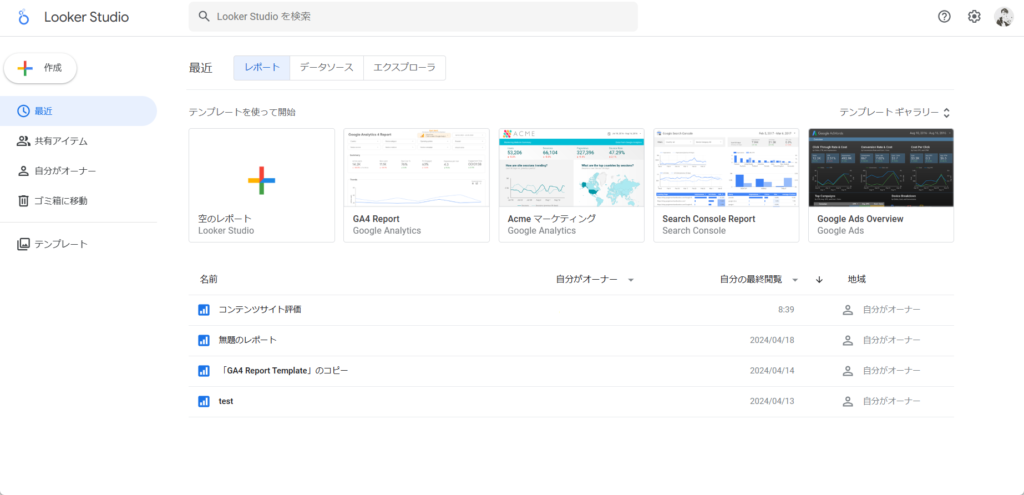
ホーム画面
Looker Studioにログインすると表示されるホーム画面からは、最近使用したレポート、おすすめのテンプレート、新しいレポートの作成が可能です。この画面はプロジェクトの起点となります。

レポートビューア
ホーム画面にて何かしらレポートを開くと、実際のデータが表示されるレポートビューアがあります。ここでは、チャートやテーブルなどのデータビジュアライゼーション要素を確認できます。
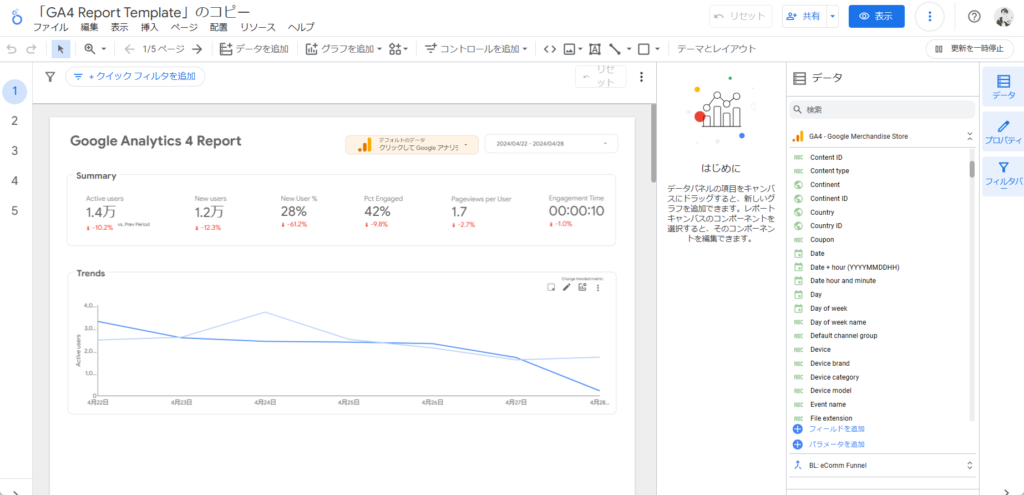
レポートエディタ
ホーム画面にて「空のレポート」を選んだり、レポートビューアで「編集」をクリックすることでレポートディタに飛ぶことが出来ます。
これはレポートの作成や編集を行うためのエリアです。ドラッグアンドドロップの操作で簡単にチャートやグラフを配置し、サイズ調整やスタイルのカスタマイズができます。

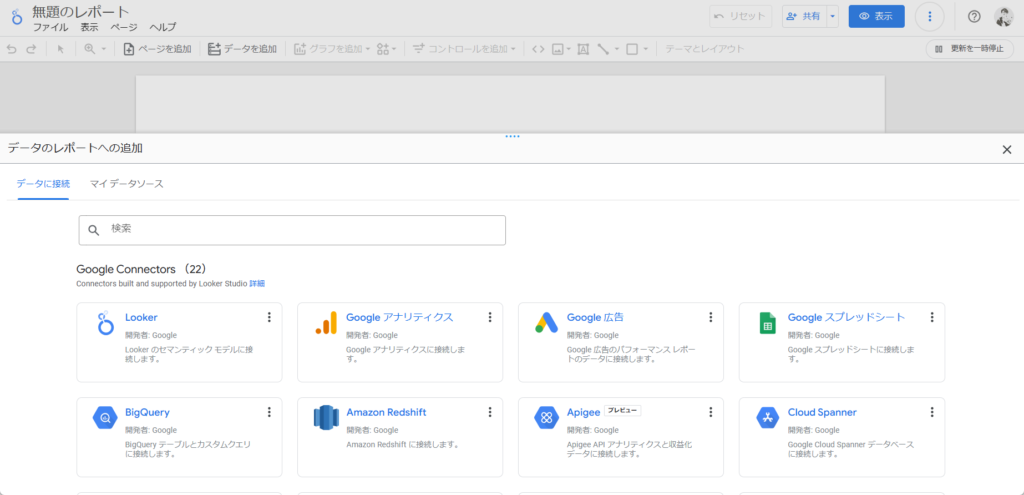
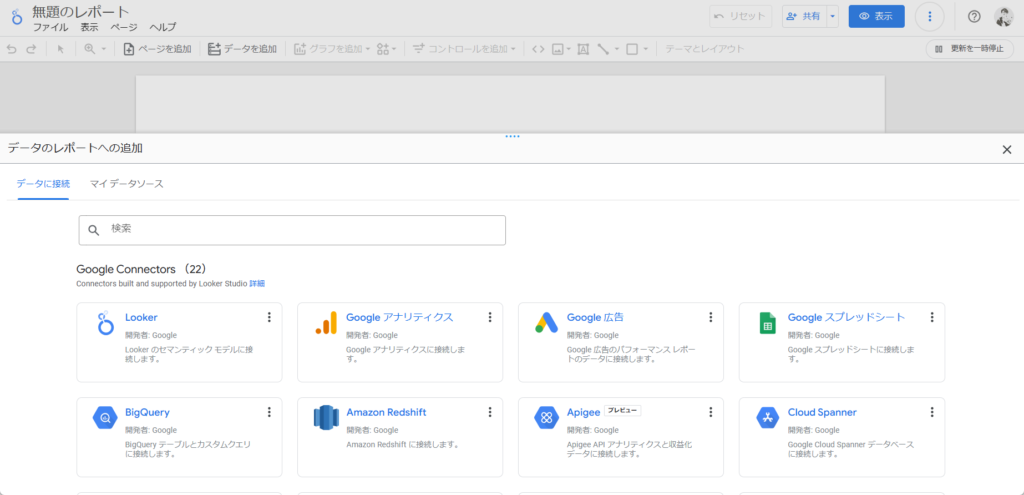
データソースパネル
レポートエディタにて「データを追加」を選ぶと開くことが出来ます。

このパネルからデータソースを管理します。新しいデータソースを追加したり、既存のデータソースとの連携を設定することができます。Looker Studioでは、Google Analyticsのような外部データソースだけでなく、CSVやGoogleスプレッドシートなど多様なデータソースの統合が可能です。
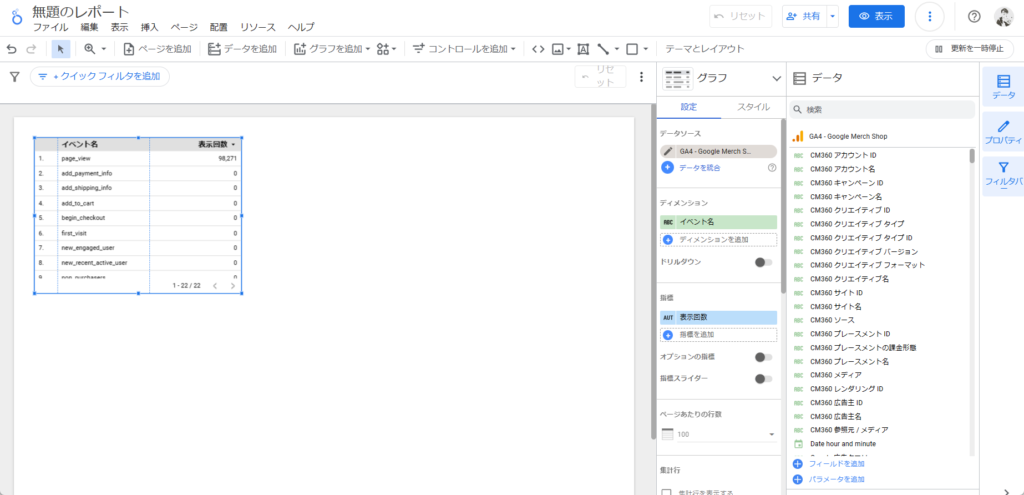
リソースメニュー
レポート内で使用するフィールド、計算フィールド、またはカスタムパラメータを作成や編集が行えるメニューです。データのカスタマイズや、より複雑なデータ操作が必要な場合に便利です。
下図右がリソースメニューです。GA4で記録されるデータ項目一覧が並んでいます。

共有とコラボレーション
Looker Studioはチームでのコラボレーションを容易にします。レポートの右上にある「共有」ボタンを通じて、他のユーザーとレポートを共有したり、共同編集者として招待することができます。
とりあえず作ってみる
能書きが済んだところで、簡単なレポートを作ってみましょう。
空のレポートから作成
ホーム画面を開いて「空のレポート」を選んでください。

するとレポートエディタ画面に遷移すると思います。
データを選択
レポートエディタでは、データを選択せよという指示が表示されると思います。
表示されない場合は上メニューで「データを追加」を選択ください。
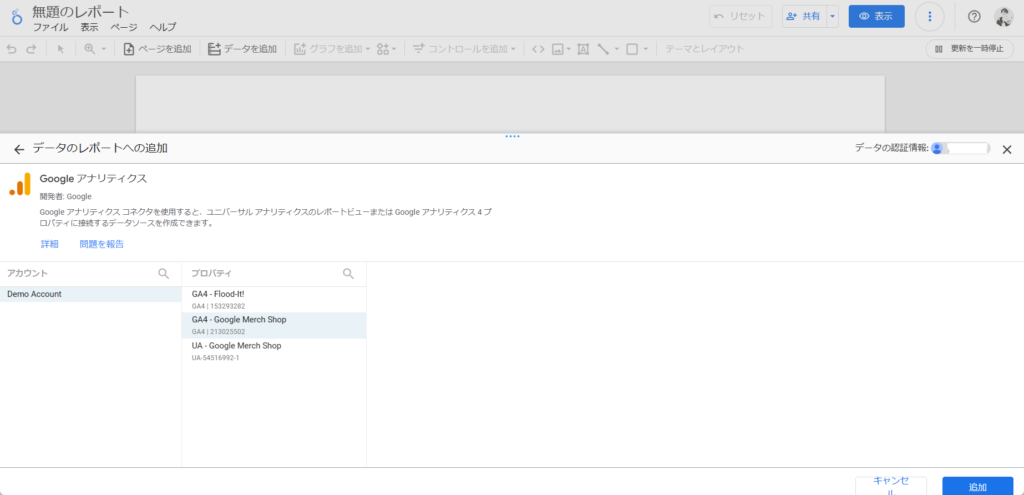
今回はGoogleアナリティクスのデータを使ってみましょう。

ご自身のサイトを利用してもOKです。
ここではGoogleのデモサイトのデータを取ってきます。

グラフとかを置いていく
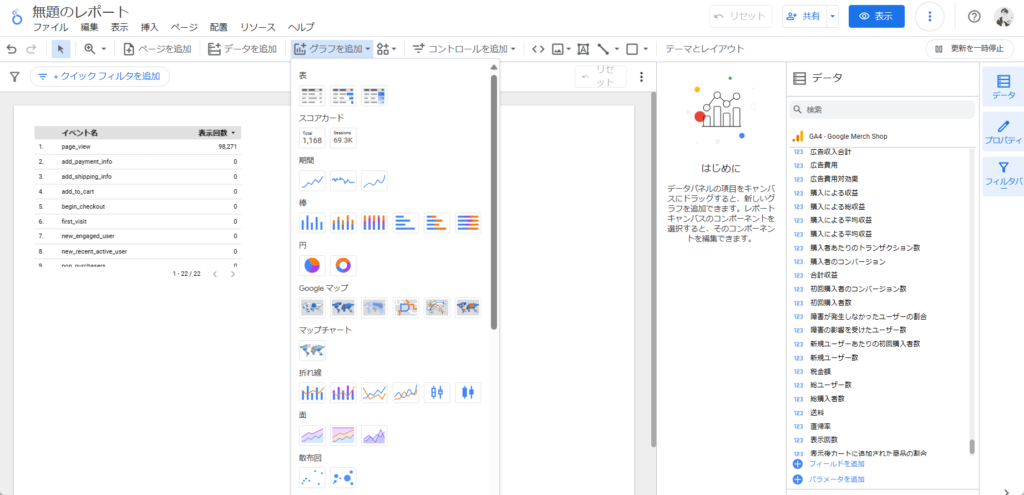
無事データ連携が完了すると次のような画面になります。
キャンバスには表が1つ、イベント名毎の表示回数が表現されています。

上のメニューから「グラフを追加」を選んでください。
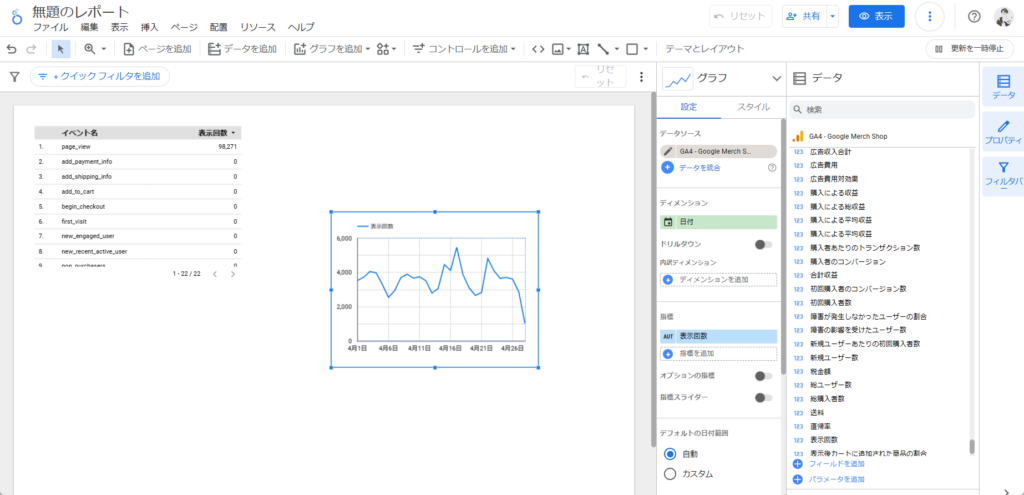
いくつかグラフ例が出てくるので、期間グラフを選んでみましょう。

するとこんな感じに、表示回数の推移グラフが表現されます。

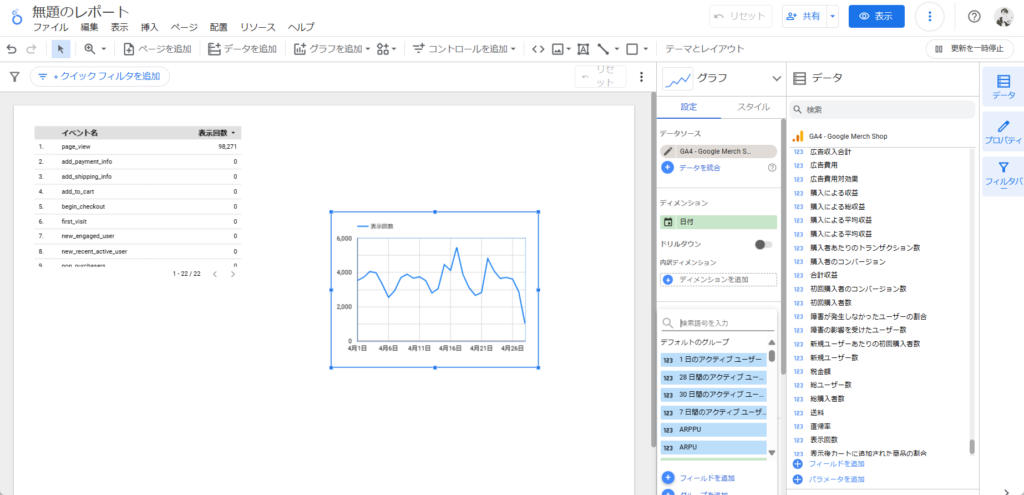
右メニューにある「表示回数」をクリックすると指標を変更できます。

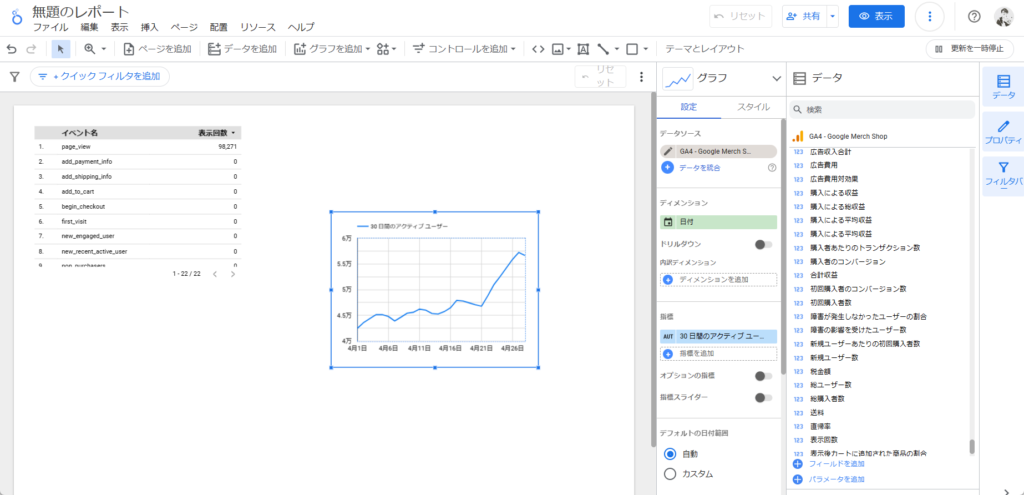
30日間のアクティブユーザーに変更するとこんな感じ。

様々なグラフ、図形、コントロール
以上のような要領で、グラフを配置していくことでレポートを作ることが出来ます。
他にもレポートの見栄えをよくし視認性を改善させる「図形」や、データのフィルタリングをインタラクティブに操作できる「コントロール」などを配置することが出来ます。
この辺の機能を操作して作った習作が冒頭で紹介した以下になります。

そんなこんなで
そんなこんなでLooker Studioの概要、導入から基本操作までを紹介しました。
記事中で紹介した、単一レポートへのデータ一元集約・クロスフィルタリングといった利点を活かせばWebマーケティングをかなり効率化できますので是非お試しください。
躓くポイントがあるとすれば、GA4のデータ項目、グラフ選び、基本的なレイアウトデザインなんかだろうか。この辺を補足する記事もボチボチ出していければと思います。